BelugaでECサイトを構築する Part3
ECサイトテンプレートのBelugaを利用して、ECサイトを構築してみます。

はじめに
Belugaのカートと注文の設定方法について記載します。
この記事はPart1〜3のPart3です。
Part1 環境の構築方法について
Part2 商品の登録などの設定方法
カートとチェックアウトページについて
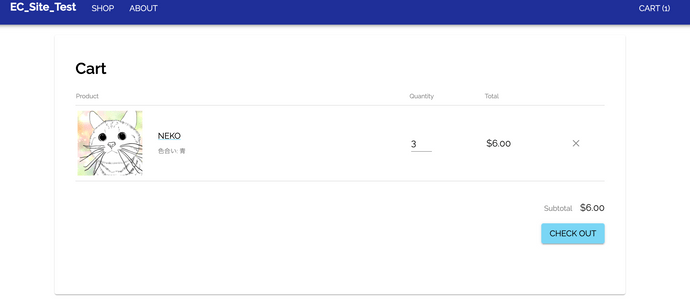
カートについて
カートは、下記のような構成になっています。CHECK OUTボタンを押すと配送及び支払い方法に移動します。

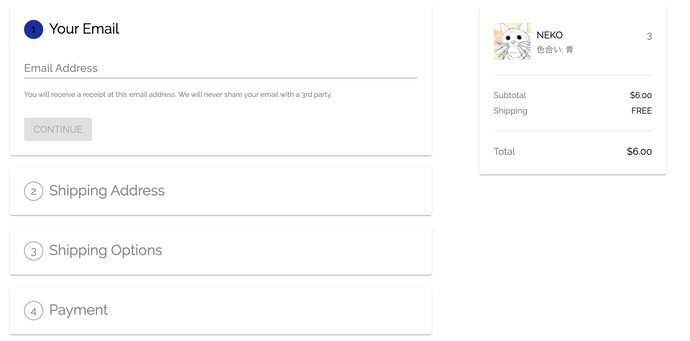
チェックアウトページについて
- チェックアウトページとは
お客様が配送および支払い情報を入力し、商品の購入を完了するページです。
顧客の電子メール、配送先住所、配送方法(該当する場合)、およびクレジットカード情報がキャプチャされます。

配送オプションについて
商品の配送オプションは3種類の中から、設定する事が出来ます。
- 送料無料
Belugaのデフォルトの設定です。
設定は簡単です。 - 発送料一律
一律の発送料を設定出来ます。 - 価格を計算する配送プラットフォームとの統合
現在のBelugaでは対象外です。
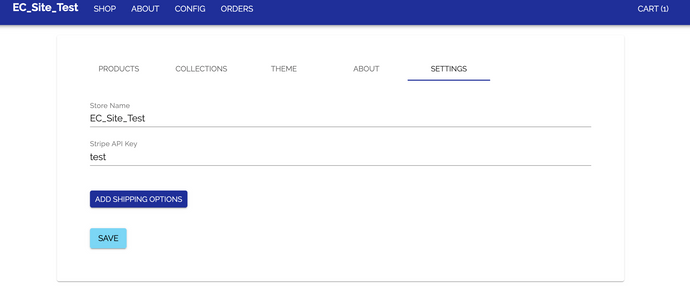
配送料一律の設定方法
定額配送を設定するには、CONFIGのSETTINGSページを開き、ADD SHIPPING OPTIONSから設定します。

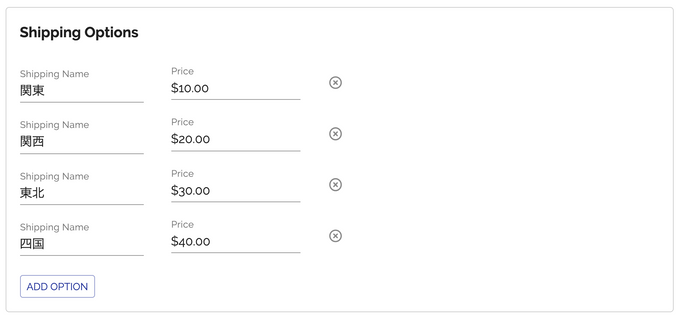
ADD SHIPPING OPTIONSを押すと、Shipping Optionsが表示されます。 ここに、配送する名前と料金を入力します。

※重要 配送オプションについては、Stripeキーに紐づいているため、TestキーとLive(本番)キーの両方で設定する必要があります。
注文の管理について
注文管理者
まず、確認するために、http://localhost:3000/loginにアクセスして、ログインします。
adminパスワードはconfig.envファイルに環境変数として設定した物を利用します。
また、管理ステータスはセッションCookieに保存されます。
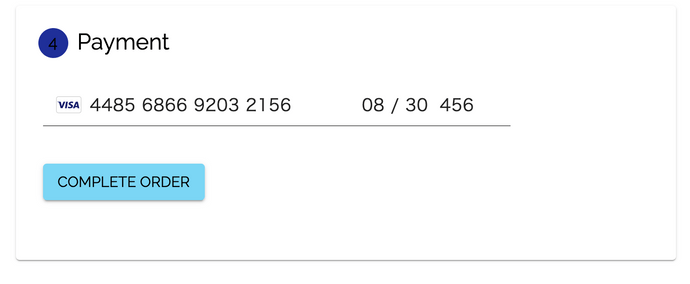
クレジットの入力

注文管理ページ
注文の管理ページは4つのタブに分かれており、これらはStripe APIの4つの注文ステータスに対応しています。
- PAID
支払いが正常に行われた注文 - FULFILLED
「配送完了」とマークされている商品 - CREATED
配送情報の入力が開始されたが、破棄された注文。
このステータスは、顧客がクレジットカードの支払いで送信を押す直前にブラウザタブを閉じたことを示しています。 - CANCELED Stripeのウェブサイトからキャンセル/返金された注文
メールの設定について
電子メールテンプレートはHandlebarsを使用し、email-templatesパッケージを介して送信されます。
注文ステータスが変更されるたびに、対応するメールテンプレートと件名を使用して、そのステータスのメールが送信されます。
emailテンプレートのフォルダ構成
├── emails
│ ├── Ordered
│ │ ├── html.hbs
│ │ └── subject.hbs
│ ├── Processed
│ │ ├── html.hbs
│ │ └── subject.hbs
│ ├── Received
│ │ ├── html.hbs
│ │ └── subject.hbs
│ └── Shipped
│ ├── html.hbs
│ └── subject.hbsメール送信のロジックはserver/orders.jsにあります。
Nodemailerを利用しています。
Nodemailerは、GmailのアカウントのOAuth2を利用します。
sendEmail()は、注文を取得して構成変数を格納し、対応するメールテンプレートに渡します。
テンプレートは、ハンドルバーを介してHTMLとしてレンダリングされます。
GmailのOAuth2設定方法
Gmail APIは、Gmailのメールボックスにアクセスして、メール送信するために使用できるRESTful APIです。
お客様にメールを送信するために利用します。
- コンソールにアクセス
開発者コンソールにアクセスします。
https://console.developers.google.com - プロジェクトの作成
プロジェクトがない場合は、プロジェクトを作成するように求められます。
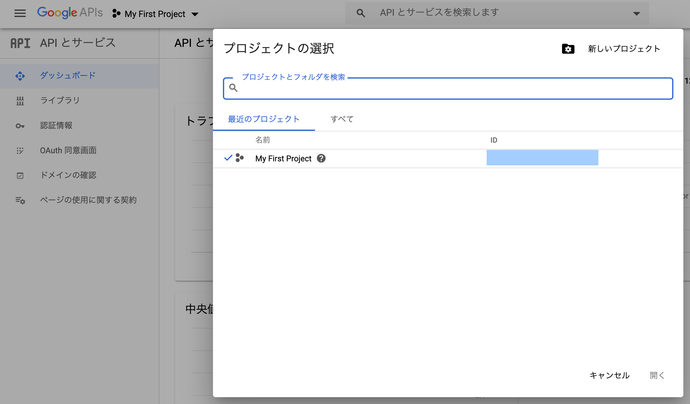
APIの右のプロジェクトを選択し、プロジェクトの一覧を表示します。新しいプロジェクトを選択し新規プロジェクトを作成します。

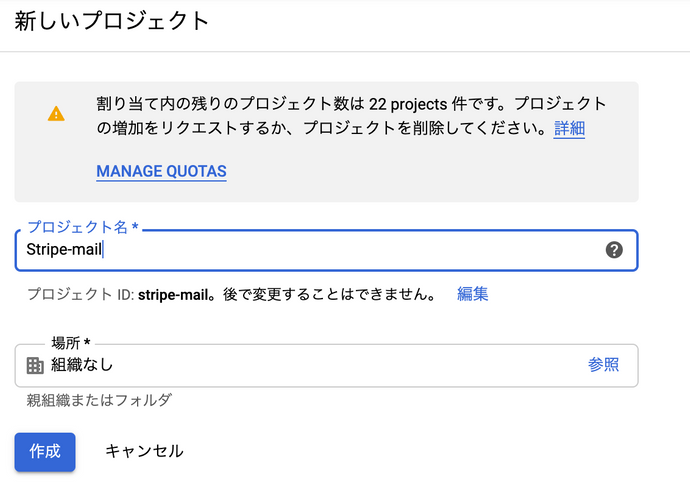
プロジェクト名を入力して、作成をクリックします。

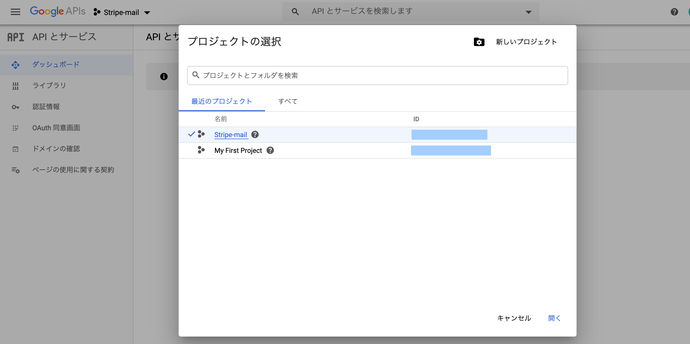
作成が完了したら、APIロゴの右のプロジェクトの一覧表示ボタンから、一覧を表示します。
先ほど作成したプロジェクトを選択し、右下の開くを選択します。

- APIの有効化
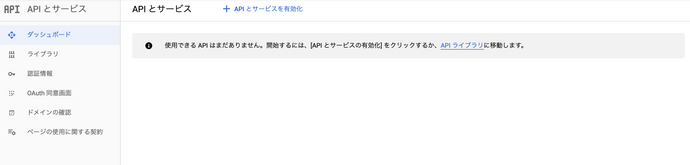
APIとサービスを有効化をクリックします。

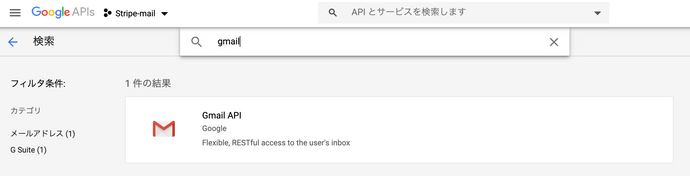
検索画面で「gmail」と検索し、クリックします。

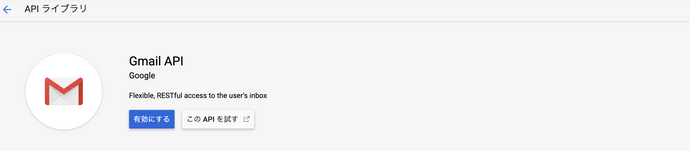
有効にするボタンをクリックします。

- 認証情報の作成
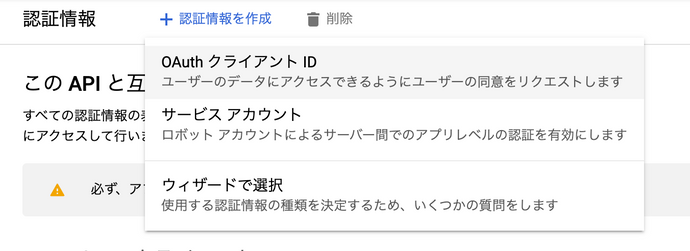
左のメニューから認証情報を選択します。

上部の認証情報を作成ボタンを押して、OAuthクライアントIDを選択します。

◾️ OAuthの設定
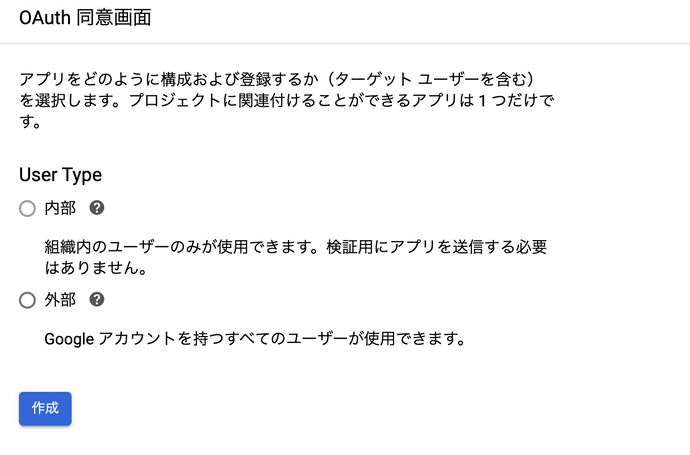
OAuthの同意が必要な場合は同意画面を開くボタンを押して、User Typeの外部を選択してください。

「OAuth 同意画面」の設定が必要なので、必要項目を入力します。 名前を入力して作成ボタンを押して作成します。
◾️ OAuthクライアントの作成
OAuthクライアントに名前を入力します。
後で更新トークンとアクセストークンを生成するために、リダイレクトURIとしてhttps://developers.google.com/oauthplaygroundを設定します。
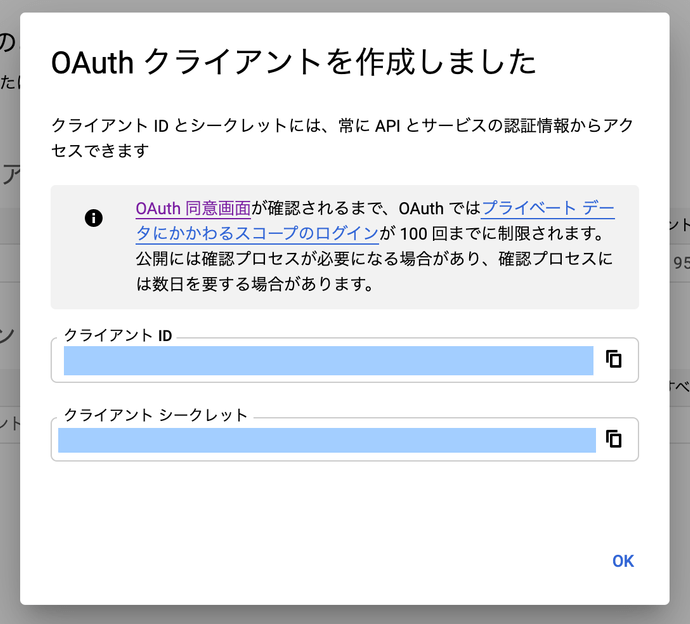
作成ボタンを押して、作成が完了すると下記の画面が表示されます。 クライアントIDとクライアントシークレットをコピーしてください。

◾️ access tokensおよびrefresh tokensを生成するには、https://developers.google.com/oauthplaygroundに移動します。
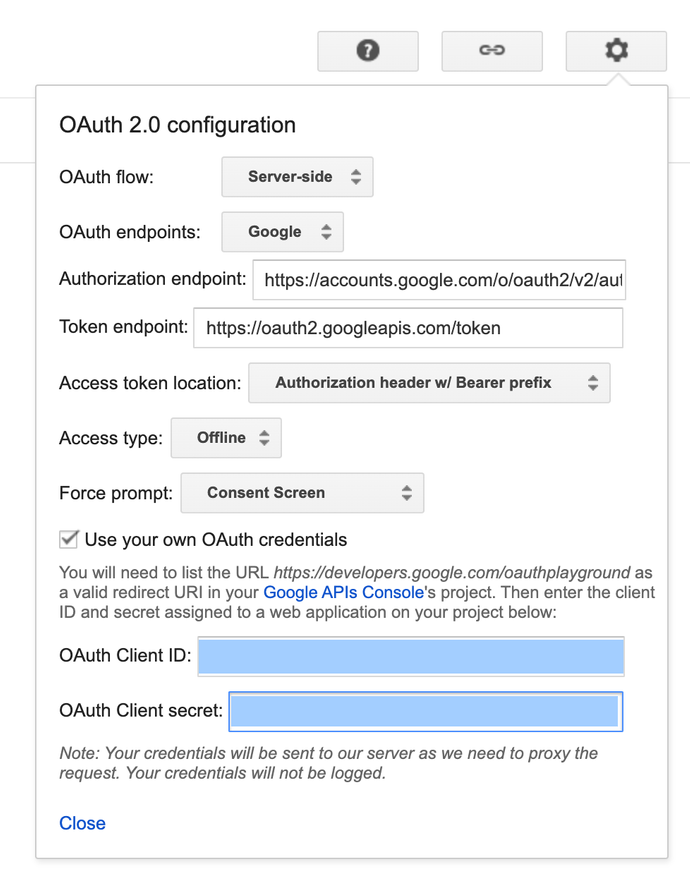
右上にある歯車のアイコンをクリックし、[Use your own OAuth credentials]をオンにして、Client IDとClient Secretを入力します。

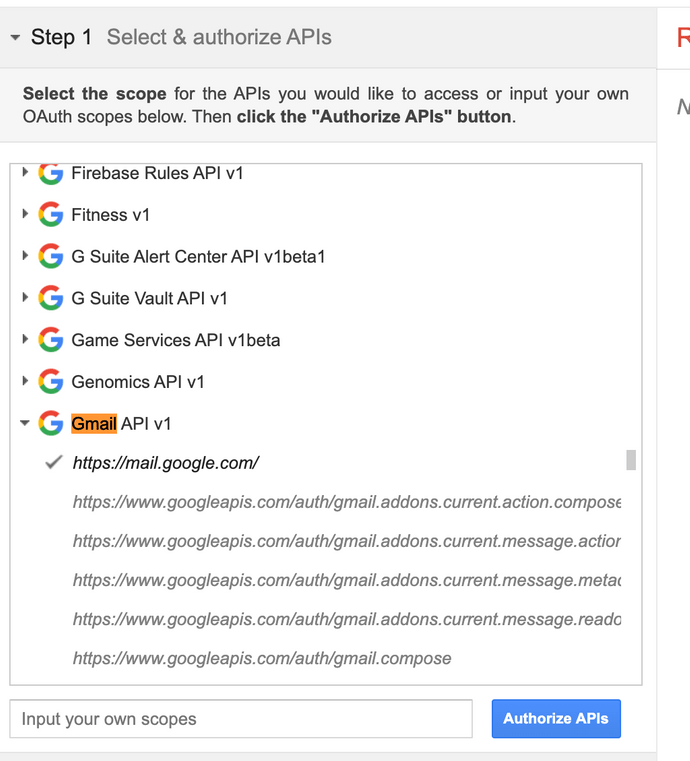
左側の列で、Gmail API v1のhttps://mail.google.com/を選択し、Authorise APIsをクリックします。

複数のアカウントにサインインしている場合は、プロンプトが表示されたら、関連するアカウントを選択します。
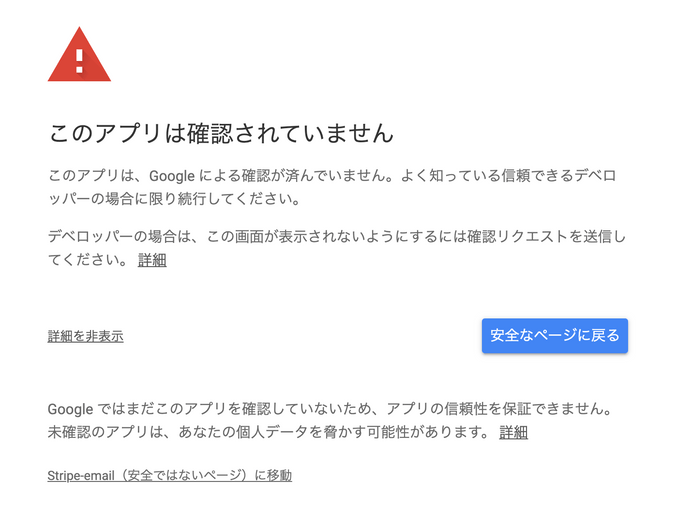
確認されていないという警告が表示された場合は、左下の詳細ボタンを押して、アプリ名(安全ではないページ)に移動と表示されている部分をクリックしてください。

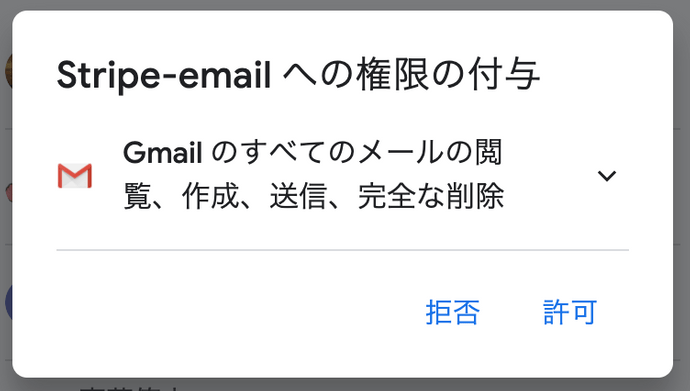
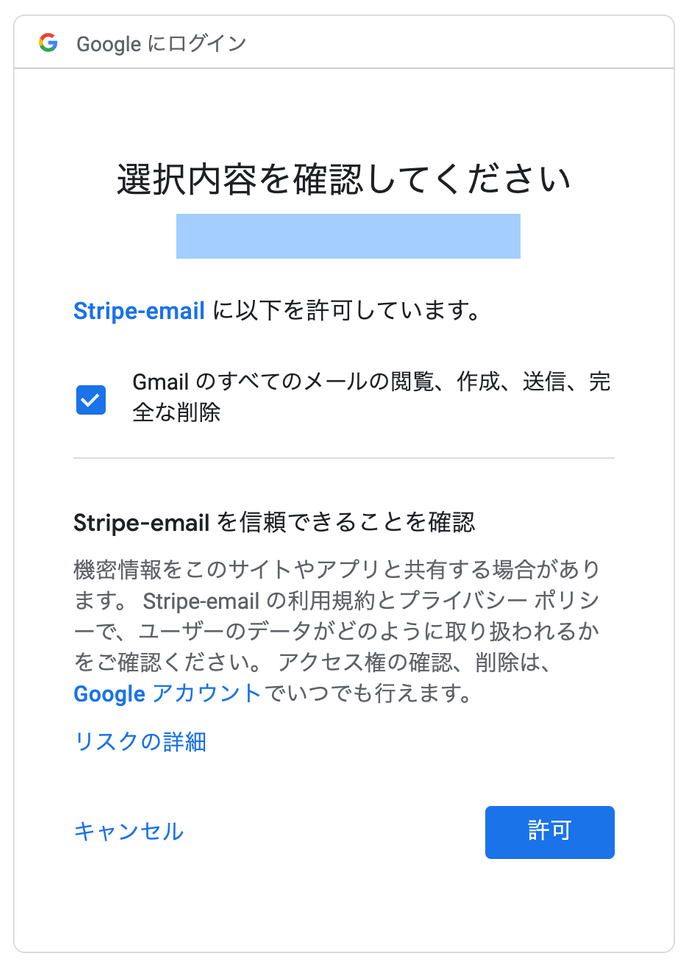
権限の付与について聞かれた場合は、許可をクリックします。


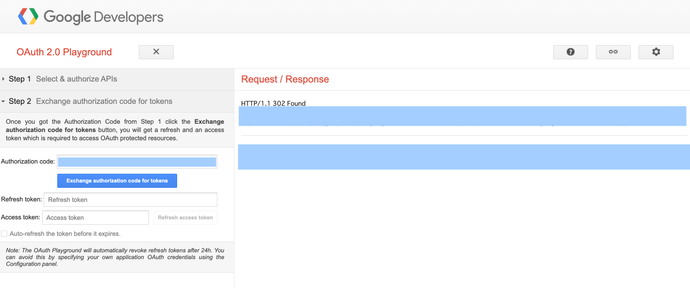
Exchange authorisation code for tokensをクリックします。これによりRefresh Token、Expires Tokenが提供されます。

環境変数に資格情報を追加
config.envファイルに資格情報を追加します。
auth認証オブジェクトの説明
- user
ユーザーのメールアドレス(必須) - clientID
アプリケーションの登録済みクライアントID - clientSecret
アプリケーション登録済みのクライアントシークレット - refreshToken
オプションの更新トークン
当該項目が設定されている場合、Nodemailerは既存のアクセストークンが期限切れ又は失敗した場合に新しいアクセストークンを生成しようとします。 - accessToken
ユーザーのアクセストークン
refreshTokenが使用できず、トークン更新コールバックが指定されていない場合にのみ必要です。 - expires
現在のaccessTokenのオプションの有効期限
設定例
設定例
EMAIL_FROM="メールアドレス"
EMAIL_CLIENT_ID="GmailのクライアントID(.apps.googleusercontent.com)"
EMAIL_CLIENT_SECRET="クライアントシークレット"
EMAIL_REFRESH_TOKEN="取得したリフレッシュトークン"
EMAIL_ACCESS_TOKEN="取得したアクセストークン"購入処理の確認
処理が上手く完了したら、下記のような画面が表示されます。

Stripeのテストカードについて
下記のサイトにテスト用のクレジットカードのデータがあります。
参考にしてみてください。

