BelugaでECサイトを構築する Part2
ECサイトテンプレートのBelugaを利用して、ECサイトを構築してみます。

はじめに
前回、環境を構築したBelugaのECサイトの設定を行っていこうと思います。
この記事はPart1〜3のPart2です。
Part1 環境の構築方法について
Part3 カートと注文関連の設定方法
ストア設定
ストアの初期ロードでは、ストアのnameおよびPublishable API keyのプロンプトが表示されます。
名前の設定
nameの欄に適当な名前を入力してください。
※ サイト名は、後々変更する事も可能です。
公開APIキーの入力
Publishable API keyの欄にStripeの公開APIを入力します。
重要! APIキーにtestとliveがありますが、製品の情報はAPIキーに紐付くので、testで登録しているものはliveのAPIに変更すると消えてしまいます。
入力が完了したら、次へをクリックします。
Adminのログイン
http://localhost:3000/loginにアクセスします。
下記の画面が表示されるので、config.envで設定したパスワードを入力します。

ログインが完了すると、下記のような画面が表示され、様々な管理画面を操作する事が可能です。

サイトの設定
テーマの設定
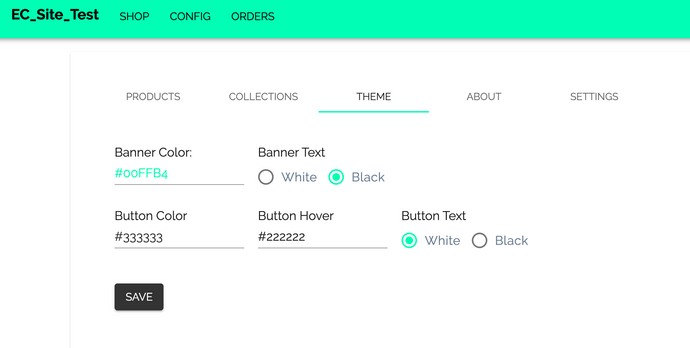
CONFIGを選択し、THEMEを選択してみましょう。 すると、テーマの設定ができる画面が表示されます。

配色を自分好みに設定しましょう!
ランディングページ
src/Landing.jsを開いてコードを確認してみましょう。
このページはfeatured-productsデフォルトでコレクションをロードします。
おすすめ商品コレクションを定義していない場合は、すべての商品が表示されます。
詳細については、コレクションの追加を参照してください。
製品の追加
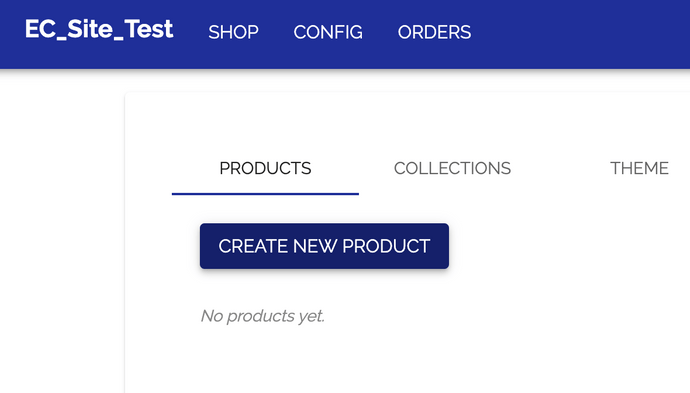
configページから、CREATE NEW PRODUCTをクリックして、商品を登録してみましょう。

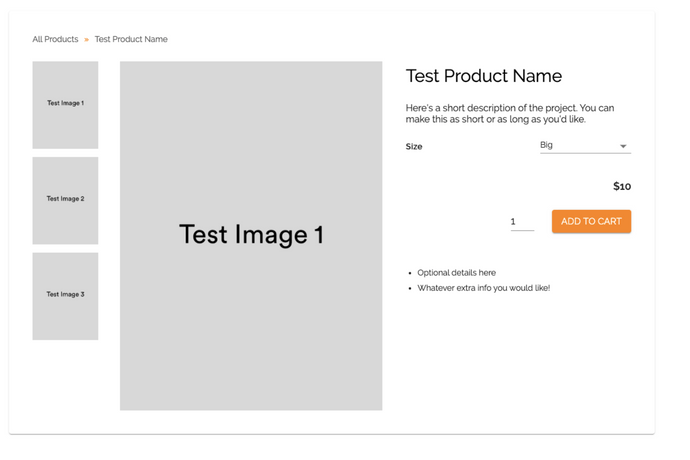
デフォルトの製品ページは下記のデザインになっています。

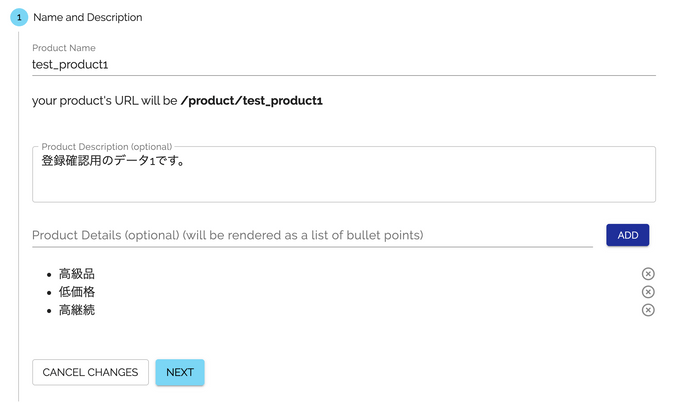
名前と説明の入力
商品名や説明を入力します。

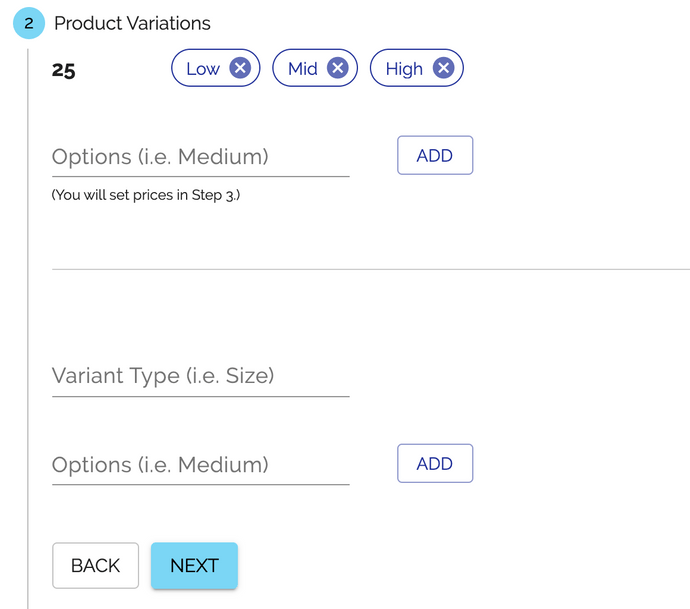
製品バリエーションの入力
バリエーションを入力してNEXTをクリックします。

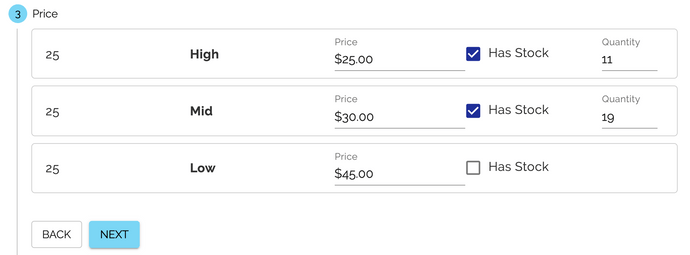
価格の入力
商品バリエーションに対する価格を入力します。

画像の登録
UPLOAD IMAGEをクリックして画像を登録します。
サイトは、最も近いアスペクトに応じて画像を、正方形、3:4または4:3アスペクト比に自動的にフォーマットします。
複数の画像の場合、ドラッグして並べ替えることができます。

FINISHをクリックして、データを登録します。
商品の表示設定
上記の手順で製品が製品リストに表示されます。Live on Site(右側のボタン)をクリックして、サイトへの表示設定をオンにしてください。
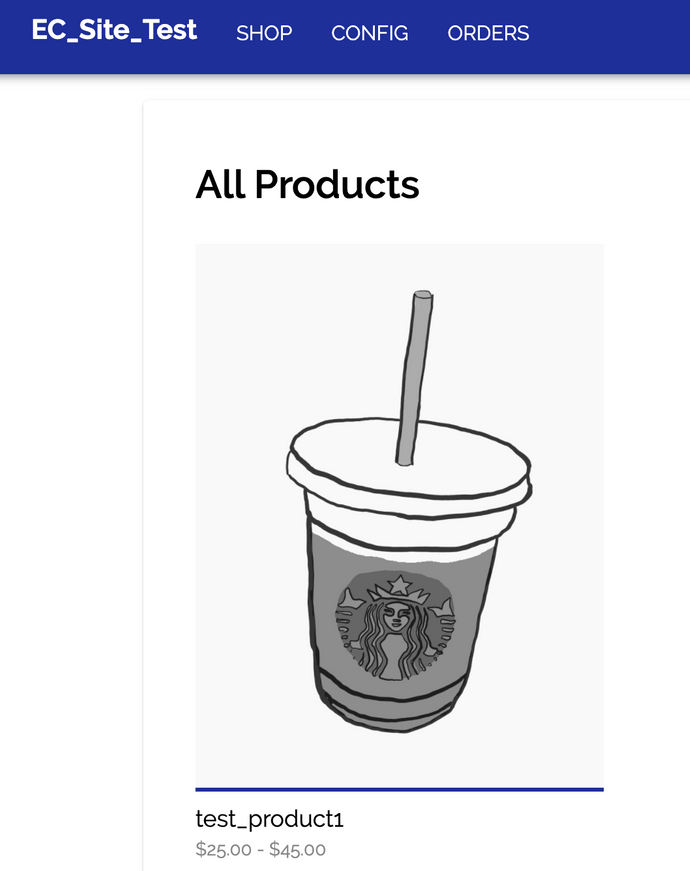
SHOPページの確認
先ほど登録した商品が表示されています。

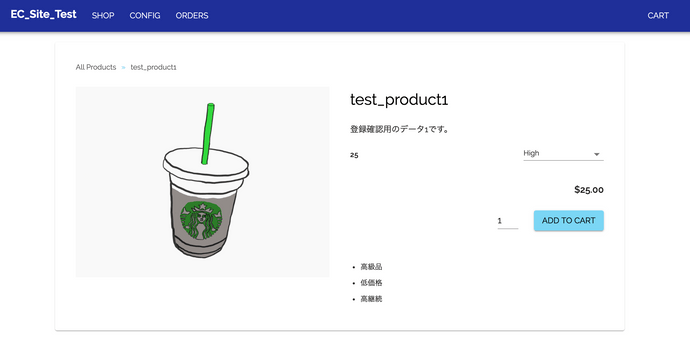
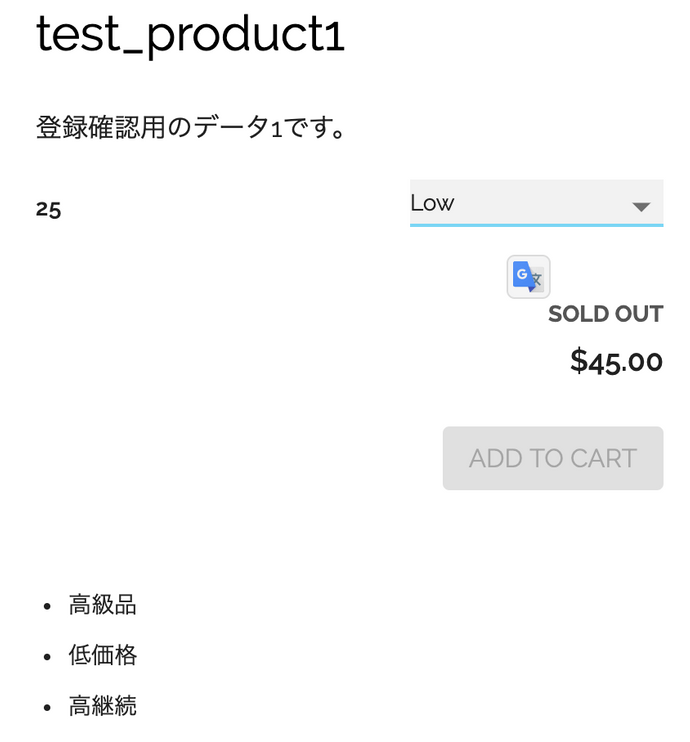
商品をクリックすると、商品の詳細ページを表示する事が出来ます。

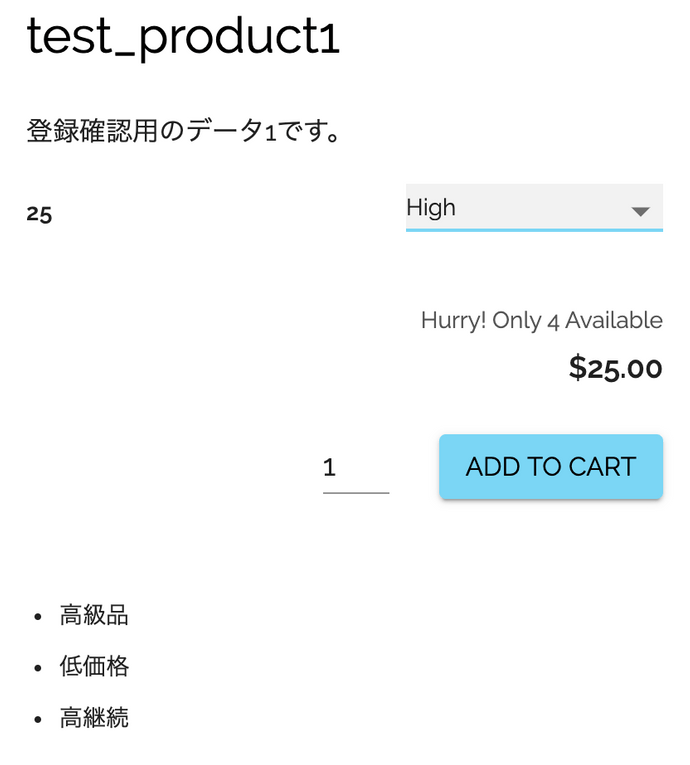
商品の残り数に応じた処理
商品の残り個数が10未満の場合はHurry! Only 4 Availableのようなメッセージが表示されます。

商品の残り個数が0の場合は商品をカートに追加できなくなります。

コレクションの編集
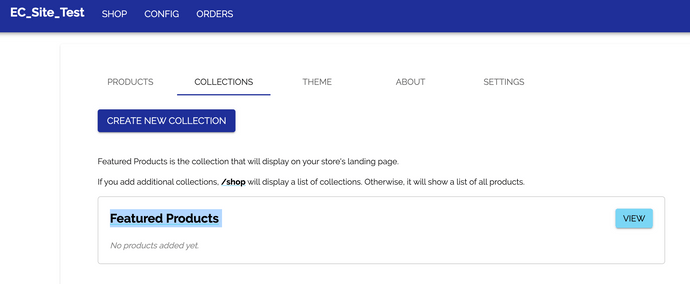
CONFIGページのCOLLECTIONSタブを選択し、コレクションページを開きます。
今回は、デフォルトで登録されている、Featured Productsというコレクションを編集していきます。
デフォルト設定では、Featured Productsの商品がランディングページにおすすめ商品として掲載されます。
Featured Productsをクリックして編集画面へ移動します。

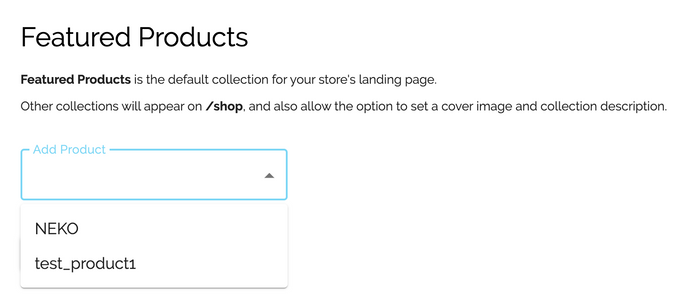
リストが表示されるので、追加したい商品を選択します。

選択して、セーブすると、コレクションが保存されます。
Viewボタンを押して確認してみましょう。 コレクションに登録した商品の一覧が表示されます。
コレクションの新規作成
CONFIGページのCOLLECTIONSタブを選択し、コレクションページを開きます。CREATE NEW COLLECTIONSを選択しましょう。

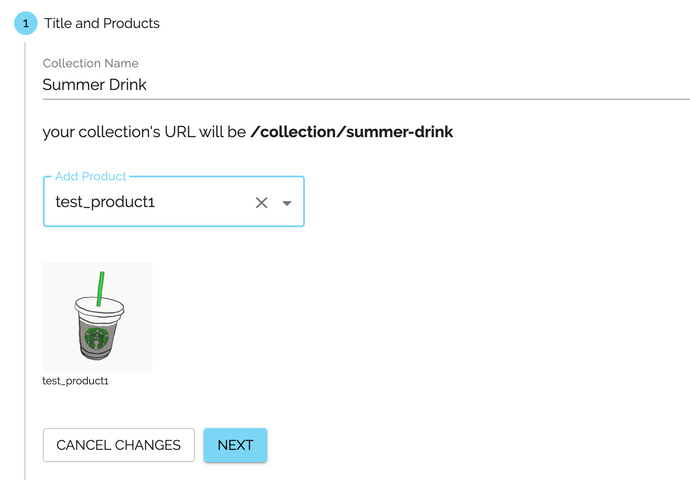
名前・商品の登録
「Summer Drink」という名前のコレクションを作成します。
商品を選択したら、NEXTボタンを押します。

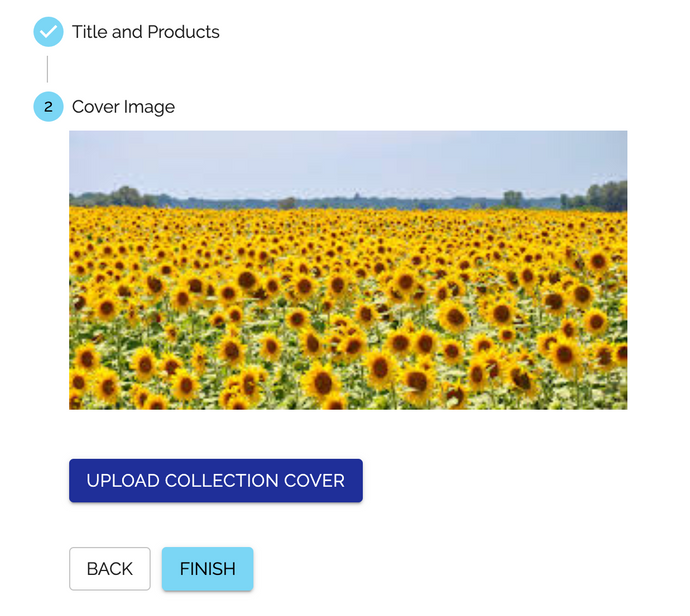
カバー画像の設定
カバー画像を選択し、アップロードします。
選択が完了したら、FINISHをクリックします。

ランディグページのコレクション変更
ランディングページのコレクションを変更するには、コンポーネントsrc/components/Landing.jsを開いて編集します。
下記のfeatured-productsの部分を設定したいコレクション名にしてください。
const featuredProducts = getProductsFromCollection(config, "featured-products");ページの追加
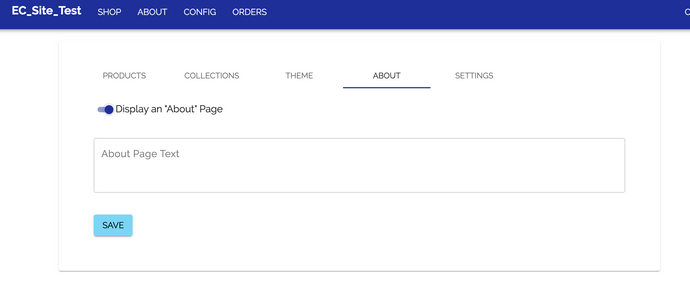
CONFIGのABOUTのチェックを有効にする事で、Aboutページを表示する事が出来ます。

テキストボックス内にAboutページに表示する内容を入力してください。
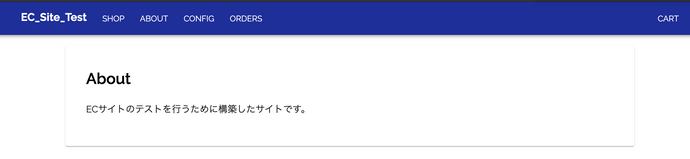
ABOUTページを有効にすると上部のバーにABOUTページへのリンクが生成されます。

まとめ
サイトの設定を行いました。
次回は、カートの設定と配送の設定についての記事を書いてみたいと思います。

