Amplifyを利用したReact Webアプリケーションのデプロイ
Reactで作成したWebアプリをAmplifyにデプロイします。

はじめに
GitHubで管理しているWebアプリをAWS上に簡単にデプロイしてみたいと思い、Amplifyでデプロイする事にしました。
Amplifyとは
セキュアでスケーラブルなモバイルアプリケーションやウェブアプリケーションを構築するための開発プラットフォームです。
ユーザーの認証、データとユーザーのメタデータのセキュアな保存、データへの選択的なアクセスの許可、機械学習の統合、アプリケーションのメトリクスの分析、サーバー側コードの実行するといった作業を容易にします。
Amplify は、バージョンコントロール、コードのテスト、実稼働環境へのデプロイといったモバイルアプリケーションの開発ワークフロー全体をカバーしています。 容易にスケーリングできます。
AmplifyのライブラリとCLIはオープンソースであり、カスタマイズや自分自身のプラグインの作成する事が可能です。
サンプルのReactAppを作成する
nodeのバージョン確認
まずは、nodeのバージョンを確認します。 下記のコマンドをターミナルで実行して、nodeがインストールされているかを確認してください。
node -vv12.16.3新しいReactAppを作成する
下記のコマンドでアプリケーションを作成します。
npx create-react-app amplifytest上記のコマンドの実行が完了したら、作成されたフォルダに移動します。
cd amplifytestフォルダに移動したらアプリをスタートしてみます。
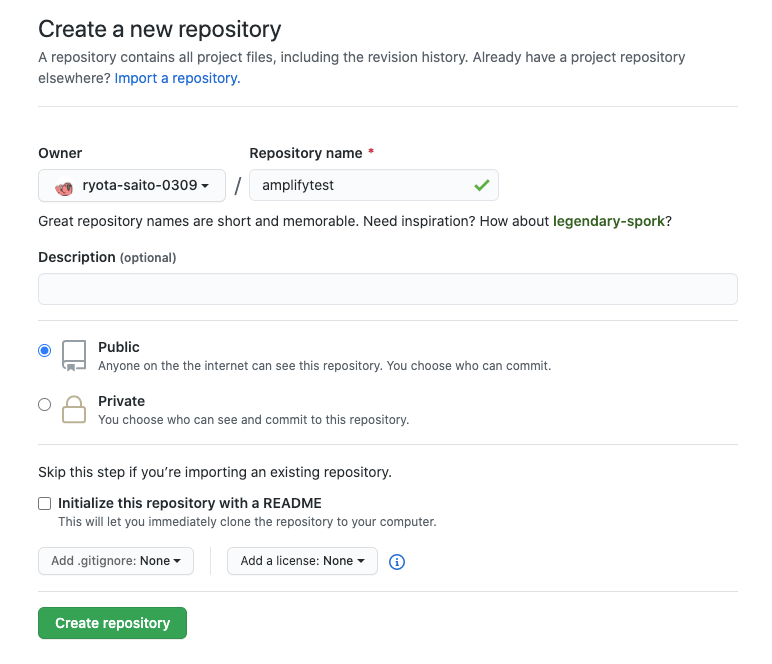
npm startGitHubにリポジトリを作成する
GitHubのページに移動し、新たにリポジトリを作成します。 名前の欄にamplifytestと入力し、Create repositoryをクリックします。

ReactAppをGitにプッシュ
先ほど作成したReactAppをGitのリポジトリにプッシュします。
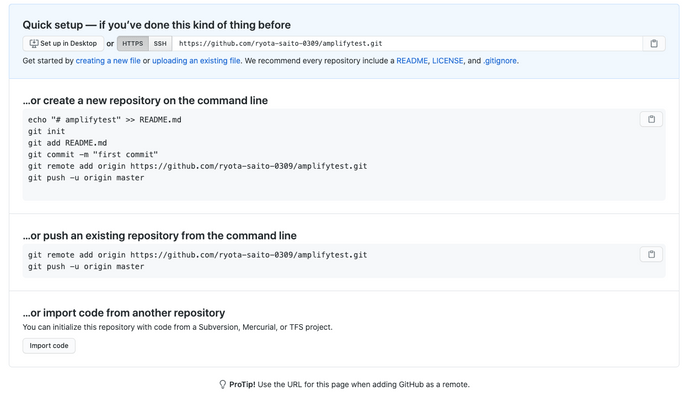
作成した新たなGitリポジトリのページに表示されているコマンドを参考に、Gitの設定を行います。

ターミナルでReactAppがあるフォルダを開いて、下記のコマンドを実行します。
echo "# amplifytest" >> README.md
git init
git add README.md
git commit -m "first commit"
git remote add origin https://github.com/{!!!ここは個人のアカウント名になります!!!!}/amplifytest.git
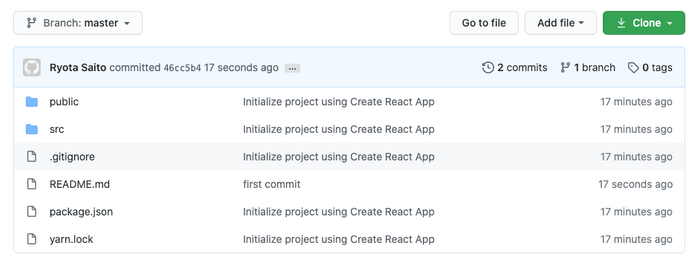
git push -u origin master上記のコマンドを実行し、GitHubのページを更新してみると、下記のように様々なファイルが追加されている事が確認できます。

ReactAppを変更してみる
別にやる必要無いのですが、デフォルトのページだと面白みが無いので、ページを変更してみようと思います。
先ほどReactAppを作成したファルダ内のsrc/app.jsを編集していきます。
import React from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Amplifyを確認するために作成したアプリです!
</p>
<p>
しっかりと動いてくれるかドキドキ!
</p>
</header>
</div>
);
}
export default App;下記コマンドでGitに変更点をプッシュします。
git add src/App.js
git commit -m "Modify App.js"
git push -u origin HEADデプロイ方法
Amplifyページを開く
AWSマネジメントコンソールでAmplifyと検索し、サービスのページを開きます。

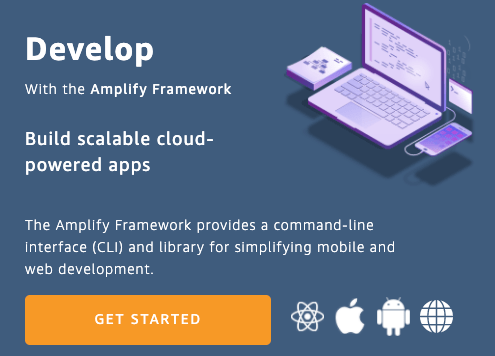
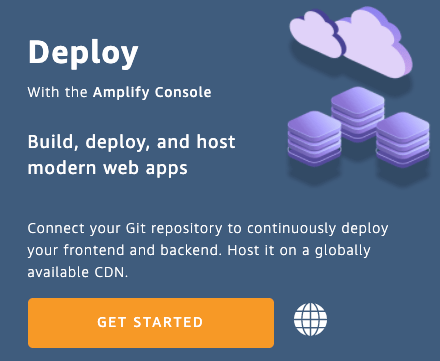
開始ボタンを押す
Build scalable cloud-powered appsと記載されている方は、モバイルやWeb開発を簡素化するためのCLI(コマンドラインインターフェイス)とライブラリを提供してくれるサービスです。

Build, deploy, and host modern web appsと記載されている方は、Gitリポジトリを接続して、フロントとバックエンドを継続的にデプロイする事ができます。 グローバルなCDNでホストしてくれるので、可用性もバッチリです。

今回は、Build, deploy, and host modern web appsのGET STARTEDをクリックします。
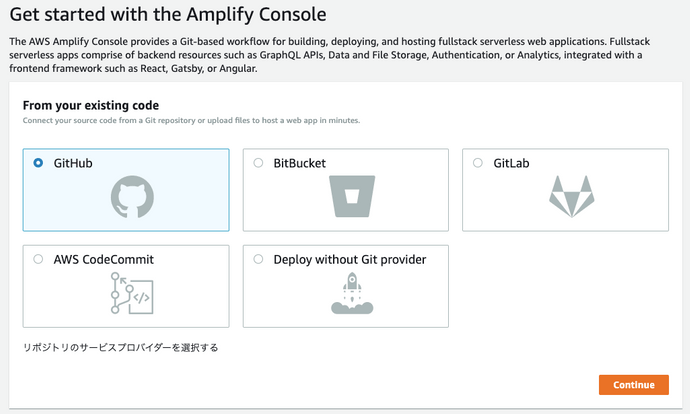
Gitリポジトリのサービス選択
今回はGitHubからデプロイしたいので、GitHubを選択して、Continueをクリックします。

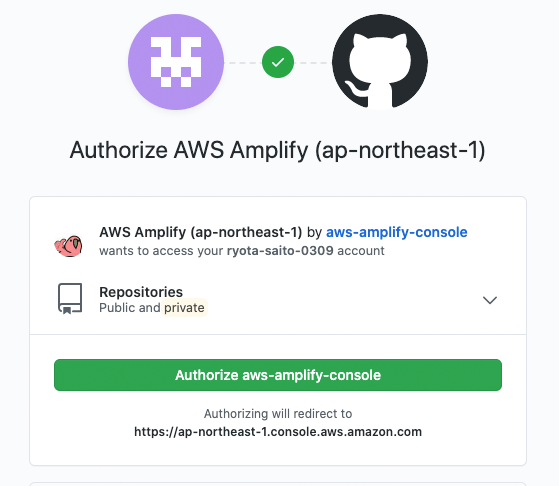
GitHubとの連携の画面が表示されたら、Authorize aws-amplify-consoleをクリックします。

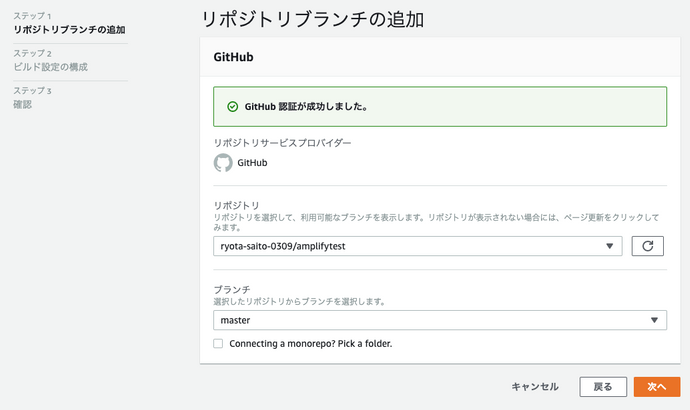
レジストリ・ブランチの選択
認証が完了したら、デプロイしたいリポジトリとブランチを選択します。

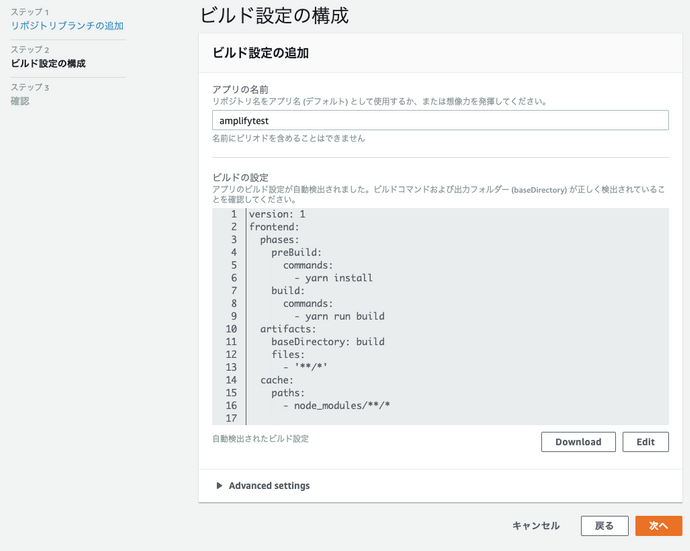
ビルド設定の構成
アプリの名前を入力します。 今回はデフォルトの設定を利用します。

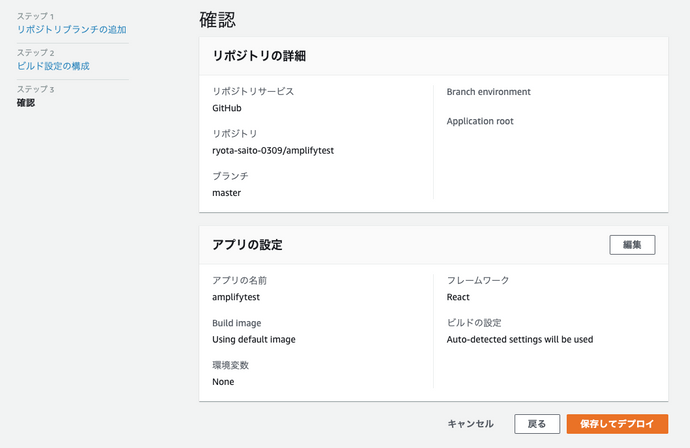
確認
今まで設定してきた項目を確認し、保存してデプロイをクリックします。

上部にアプリの作成中が進行している旨が表示されます。

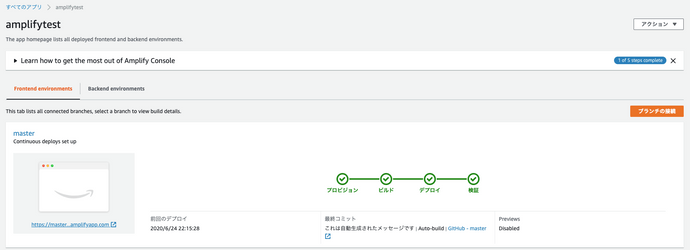
下記のように検証の部分にチェックが付けばデプロイが完了しています。
https://<branchname>.<appid>.amplifyapp.comにデプロイされています。 左下のリンクをクリックしてみましょう!

先ほど作成したReactAppにアクセスできるようになっています!

コードの変更を自動的にデプロイする
ターミナルで自分のパソコンのReactAppのフォルダに移動します。
src/App.jsの内容を変更します。
import React from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Amplifyを確認するために作成したアプリです!
</p>
<p>
しっかりと動いてくれました(^○^)!
</p>
</header>
</div>
);
}
export default App;変更完了したら、GitHubのリポジトリへプッシュします。 ターミナルで以下のコマンドを実行してください。
git add src/App.js
git commit -m "Change Comment"
git push -u origin HEAD変更後のAmplifyの確認
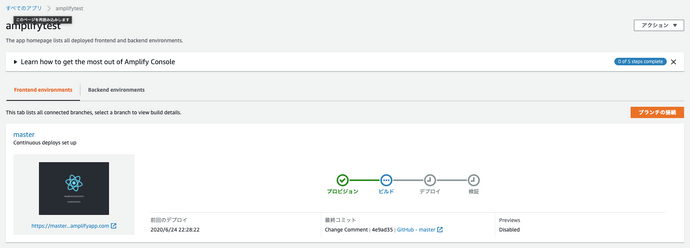
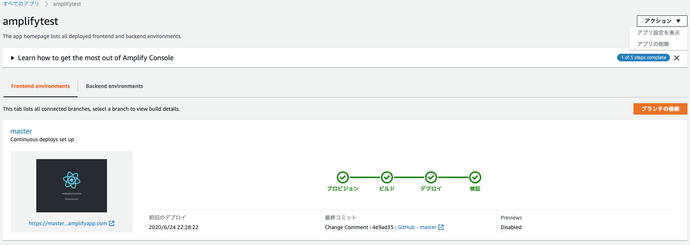
Gitへ変更点をプッシュしたら、Amplifyの管理画面を更新してみましょう。
下記のように、自動的に、プロビジョンから実行され、ビルドされています。

検証まで終了したら、再度ページを開いてみましょう!

内容が更新されました!
後始末
Amplifyの管理画面の右上に表示されている、アクションから、アプリの削除を選択します。

「削除する場合は、deleteと入力してください」と言われるので、deleteと入力して、deleteボタンをクリックします。
下の図のように削除された旨が表示されたら正常に削除されています。

デプロイの確認は以上になります。
まとめ
とても簡単にReact Appをデプロイする事ができました。
こんなに簡単にデプロイできるなら、Webアプリを作るのが楽しくなりそうです。
すぐに削除する事ができるので、一旦、試しに作成してみるのも簡単にできると感じました。
今度は、しっかりしたReact Appのデプロイにチャレンジしてみようと思います。