BelugaでECサイトを構築する Part1
ECサイトテンプレートのBelugaを利用して、ECサイトを構築してみます。

はじめに
ECサイトのOSSが有るとの事だったので、一度試してみたいと思い、記事を描き始めています!
この記事はPart1〜3のPart1です。
Part2 商品の登録などの設定方法
Part3 カートと注文関連の設定方法
開発環境の導入方法
実行環境
下記の実行環境で実行します。
MacOS Catalina Ver 10.15.5
メモリ 16GB
nodeの導入手順
今回はMacを利用するので下記の手順を行います。
指示に従って Homebrewをダウンロードしてインストールします。
ターミナルを開きます。xcode-select --installを実行して、Xcodeコマンドラインツールをインストールします。
それが失敗する場合は、アップルのサイトから直接ダウンロードしてください。
ノードをインストールするために、brew install nodeをターミナルから実行します。brew install yarnを実行してYarnをダウンロードします。
Gitの導入手順
Gitをダウンロードしてインストールする手順は、オペレーティングシステムによって異なります。システムのガイドに従ってください:
macOSにGitをインストールする WindowsにGitをインストールする LinuxにGitをインストールする
実行環境の確認
下記のコマンドでそれぞれの環境を確認します。
yarn --version1.22.4node --versionv12.16.3git --versiongit version 2.26.2belugaの導入方法
リポジトリのクローン
下記のコマンドでリポジトリをクローンします。
git clone git@github.com:binx/beluga.git現在のディレクトリをサイトフォルダに移動します。
cd beluga資格情報を設定
テキストエディターを開き、プロジェクトのルート/ディレクトリにconfig.envというファイルを作成します。
ファイルの中には下記の情報を記載します。
STRIPE_KEY={Secret API key from Stripe}
ADMIN_PW={your password to log in}
SESSION_SECRET={secret session key}StripeからシークレットAPIキーを取得する必要があるので、ストライプの設定を行います。
Stripeの設定
Stripeアカウントを作成
アカウントを持っていない場合は、アカウントを作成します。
APIキーの取得方法
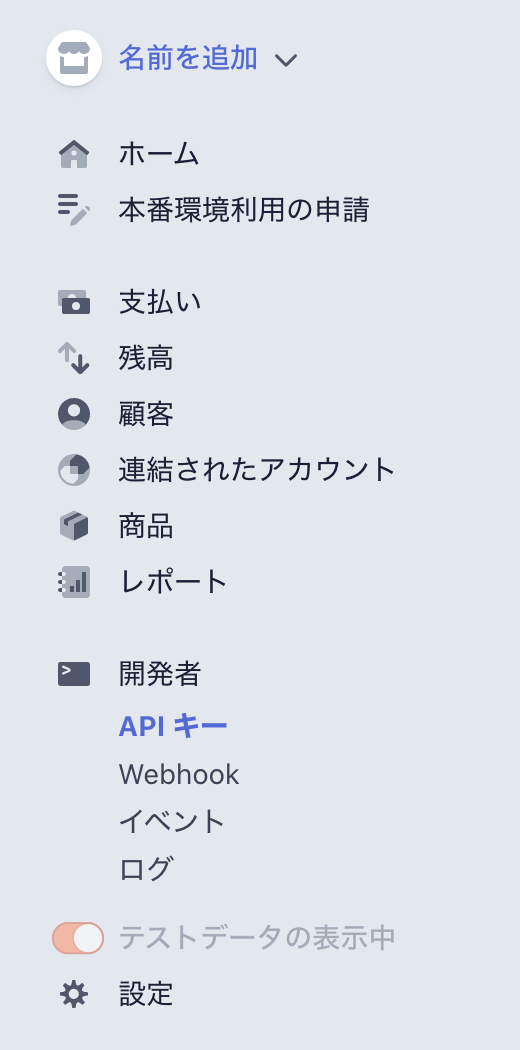
左のメニューのAPIキーをクリックします。

今回は、テスト用のAPIを利用します。
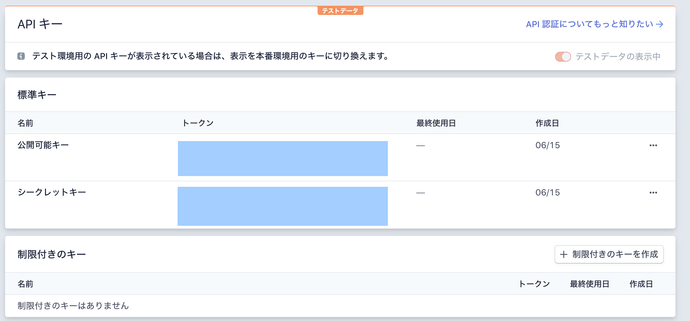
なので、テストデータの表示中のチェックはオンにしておいてください。
シークレットキーの表示を選択します。

envファイルの設定
STRIPE_KEY="ストライプのシークレットキー"
ADMIN_PW="ECサイトの管理者用パスワード"
SESSION_SECRET="サイトのCokie用のシークレットキー"開発環境の実行
必要なパッケージをインストール
下記のコマンドで必要なパッケージをインストールします。
yarn開発用サーバーを起動
まずは、yarnで起動します。
yarn start次に、別のターミナルを起動して、ノードサーバーを起動します。
node server/index.jsサイトを確認する
上記の手順を実行し、http://localhost:3000/にアクセスすると、デフォルトのサイトが表示されると思います。
必要最低限の構成を含んだECサイトが起動したと思います。
簡単に、ECサイトの雛形を構築する事が出来ました。
まとめ
簡単にECサイトの構築ができました。
次回からは、ECサイトの設定をしていこうと思います。

