VS CodeのMarkdownフォーマットについて
VSCodeのMarkdownフォーマッターを設定した話です。

はじめに
VSCodeを良く利用するようになり、Markdownも全てVSCodeで書くようになったのですが、保存時に自動フォーマットを行いたくなったため設定してみました。
保存時に自動フォーマットする方法
VSCodeの設定画面を表示します。

- Macの場合、
Cmd + ,で設定画面が開きます。
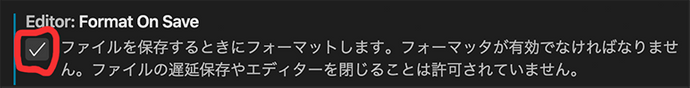
設定画面が開いたら、editor.formatOnSaveを検索します。
editor.formatOnSaveの項目が表示されたら、チェックボックスをTrueに設定します。

一度、Markdownファイルを作成して保存してみましょう。 良い感じで、フォーマットされれば問題有りません。
自分の場合は、JavaScriptのフォーマッターとして、Prettierを導入していたため、フォーマット時に日本語と英字の間に無駄なスペースが常に入るようになってしまいました😢
フォーマッターの変更
今回は、MarkdownのフォーマッターをPrettierからRemarkに変更します。
Prettierを無効化
上部の表示からコマンドパレットを開きます。
- Macの場合は、
Cmd + Shift + pで開く事が出来ます。
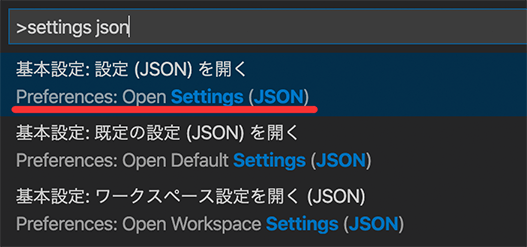
コマンドパレットが開いたら、settings jsonと入力し、下記のボタンをクリックします。
基本設定: 設定(JSON)を開く
Preferences: Open Settings (JSON)
いくつか設定が記載されているかもしれませんが、ファイルの一番下に、下記の文を追加します。
"prettier.disableLanguages": ["markdown"],上記の設定で、Pretterを利用しないように設定されていると思います。
現段階では、自動でフォーマットするツールが入っていないので、次に導入していきたいと思います。
Remarkの導入
VSCodeの左の拡張機能ボタンをクリックして、検索窓でRemarkを検索します。
- Macの場合は、
Cmd + Shift + xでも表示出来ます。
検索して、表示されたら、インストールをクリックします。
インストールが完了したら、Markdownファイルを作成して、保存してみましょう。
自動でフォーマットされると思います。
Remarkの設定
自動で、フォーマットされるようになったのですが、下記のようなYAMLで書かれたメタ情報ブロック(Front-matter)の上下の---が* * *に変換されてしまうので、設定を変更したいと思います。
---
title: test
date: "2015-05-28T22:40:32.169Z"
---先ほど開いたsettings.jsonに設定を追加していきます。
今回は、2つの設定を変更します。
- 区切り線の種類
*を-に変更 - 区切り線の間にスペースを追加しない
デフォルト設定ではスペースが追加されるので、追加しないように設定
追加するタイトル
"remark.format": {
"rules": {
"rule": "-",
"ruleSpaces": false
}
},"rule": "-"で区切り線の種類を-に設定しています。"ruleSpaces": falseで区切り線の間にスペースが入らないように設定しています。
上記の設定で、保存時に自動でMarkdownのフォーマットを行う事が可能になりました。
最後に
今回は、フォーマッターの設定をおこないました。
フォーマッターが有れば、プログラミングや文章作成が捗るので、Markdown意外にもしっかりと設定して、利用していきたいですね!
また、Remarkの設定は今回利用した以外にもいろいろなものが有るので、そちらもまとめてみたいと思います。